Skillnad mellan marginal och vaddering | Padding vs Margin
Margin vs Padding < Skillnaden mellan marginal och vaddering är en viktig aspekt i
CSS eftersom marginal och vaddering är två viktiga begrepp som används i CSS för att ge avstånd mellan olika objekt. Padding och marginaler är inte utbytbara och har olika syften så det måste användas på lämpligt sätt. Vadderingen är utrymmet mellan innehållet och gränsen för ett block. Marginalen är å andra sidan utrymmet utanför gränsen för ett block. Margin skiljer block från intilliggande block medan polstret separerar gränsen från innehållet.
Vad är Padding?I CSS (
Cascading Style Sheets ) är polstring det utrymme som hålls mellan innehållet och gränsen. Det skiljer innehållet i ett block från dess kant. Polstret är transparent och innehåller även bakgrundsbilden eller bakgrundsfärgen på elementet. Mängden padding av ett element anges med termen "padding" i CSS-kod. Till exempel kan du lägga till en 25px vaddering kring innehållet som följer.
bredd: 300px;
Höjd: 300px;
vaddering: 25px;
border: 25px solid;
}
Om nödvändigt kan olika paddingvärden anges separat för både vänster, höger, topp och botten. Följande kod anger olika paddingvärden för varje sida.
div {
bredd: 300px;
Höjd: 300px;
vadderingstopp: 25px;
vadderingsbotten: 35px;
padding-left: 5px;
vaddering-höger: 10px;
border: 25px solid;
}

I CSS (Cascading Style Sheets) är marginalen utrymmet utanför gränsen. Det skiljer ett block från andra block. Marginalen är också transparent, men en stor skillnad med vaddering är att marginalen inte innehåller bakgrundsbilder eller bakgrundsfärger som appliceras på elementet. Mängden marginal i CSS anges med termen "marginal". Följande kodstycke applicerade en 25px-marginal runt div-blocket.
div {
bredd: 320px;
Höjd: 320px;
border: 5px solid;
marginal: 25px;
}
Olika värden kan också anges för olika sidor av blocket. Följande kodstycke gäller olika marginalvärden för varje sida.
div {
bredd: 320px;
Höjd: 320px;
border: 5px solid;
margin-top: 25px;
marginalbotten: 35px;
margin-left: 5px;
marginal-höger: 10px;
}
Vad är skillnaden mellan Marginal och Padding?
• Padding är utrymmet mellan gränsen och innehållet medan marginalen är utrymmet utanför gränsen.
• Padding separerar innehållet i ett block från gränsen. Marginalen separerar ett kvarter från den andra.
• Padding består av bakgrundsbilder och bakgrundsfärger som appliceras på innehåll medan marginalen inte innehåller något sådant.
• Marginaler i intilliggande block kan överlappa varandra medan polstring inte överlappar varandra.
Sammanfattning:
Padding vs Margin
Padding är utrymmet i gränsen till ett block som skiljer gränsen från innehållet. Marginalen är avståndet utanför gränsen som skiljer ett block från de intilliggande blocken. En annan skillnad är att padding inkluderar bakgrundsbilden och bakgrundsfärgerna som appliceras runt innehållet medan marginalen inte innehåller dem. Marginalerna i intilliggande block kan ibland överlappa när webbläsaren gör sidan men för att padding så kommer det inte att hända.
Bilder Courtesy:
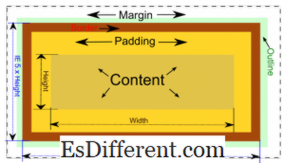
CSS box modell av Felix. ben (CC BY-SA 3. 0)




